A Fully Responsive Modern UI/UX Website with React.js
title: A Fully Responsive Modern UI/UX Website with React.js published: true date: 2023-10-19 00:52:00 UTC tags: WebSite
canonical_url: reactjsexample.com/a-fully-responsive-moder..
Build and Deploy a Fully Responsive Modern UI/UX Website | React.js, Next.js 13, Tailwind CSS

Introduction
If you’ve ever struggled with creating a sleek UI that also performs flawlessly, you’re not alone.
Your stunning travel will include:
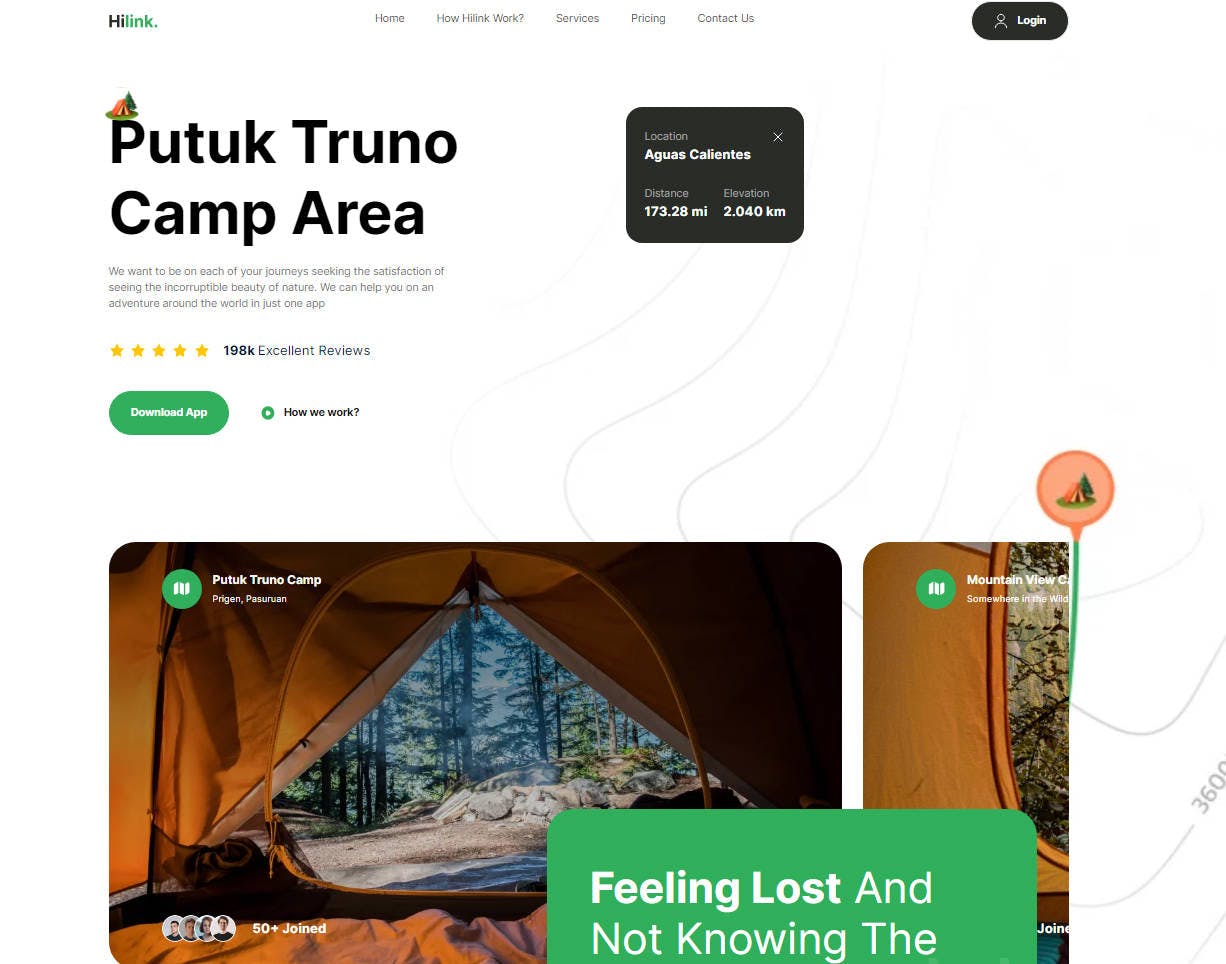
- An appealing hero section
- A camp section featuring various camps to explore
- An engaging travel guide section
- A complex feature-rich section
- A call to action section for mobile apps
- And a big footer section with many site and social links
So, is this just a simple landing page? Not at all.
While developing the app, you’ll:
- implement Next.js 13 most modern best practices
- improve your code architecture and make your components reusable
- utilize Tailwind CSS
- start with the mobile-first approach for maximum responsiveness
- make use of TypeScript
- and many more best practices that set you apart in the industry
The only thing you need to follow along? The basics of React.
So, watch the video now because we’ll start simple and go through each of these skills step by step with in-depth explanations so you’ll not only learn the fundamentals but be able to create your own amazing Next.js, Tailwind, and TypeScript-powered applications.
And don’t overlook the fact that, by the end of this video, you’ll have an impressive project ready to be featured in your portfolio and impress your friends, clients, and even potential employers.

